I’ve updated my iPod Touch with the latest paid upgrade, and I’ve since been busy creating my own Webclip icons for my websites. It’s actually easier than a favicon, it just takes a 57×57 png.
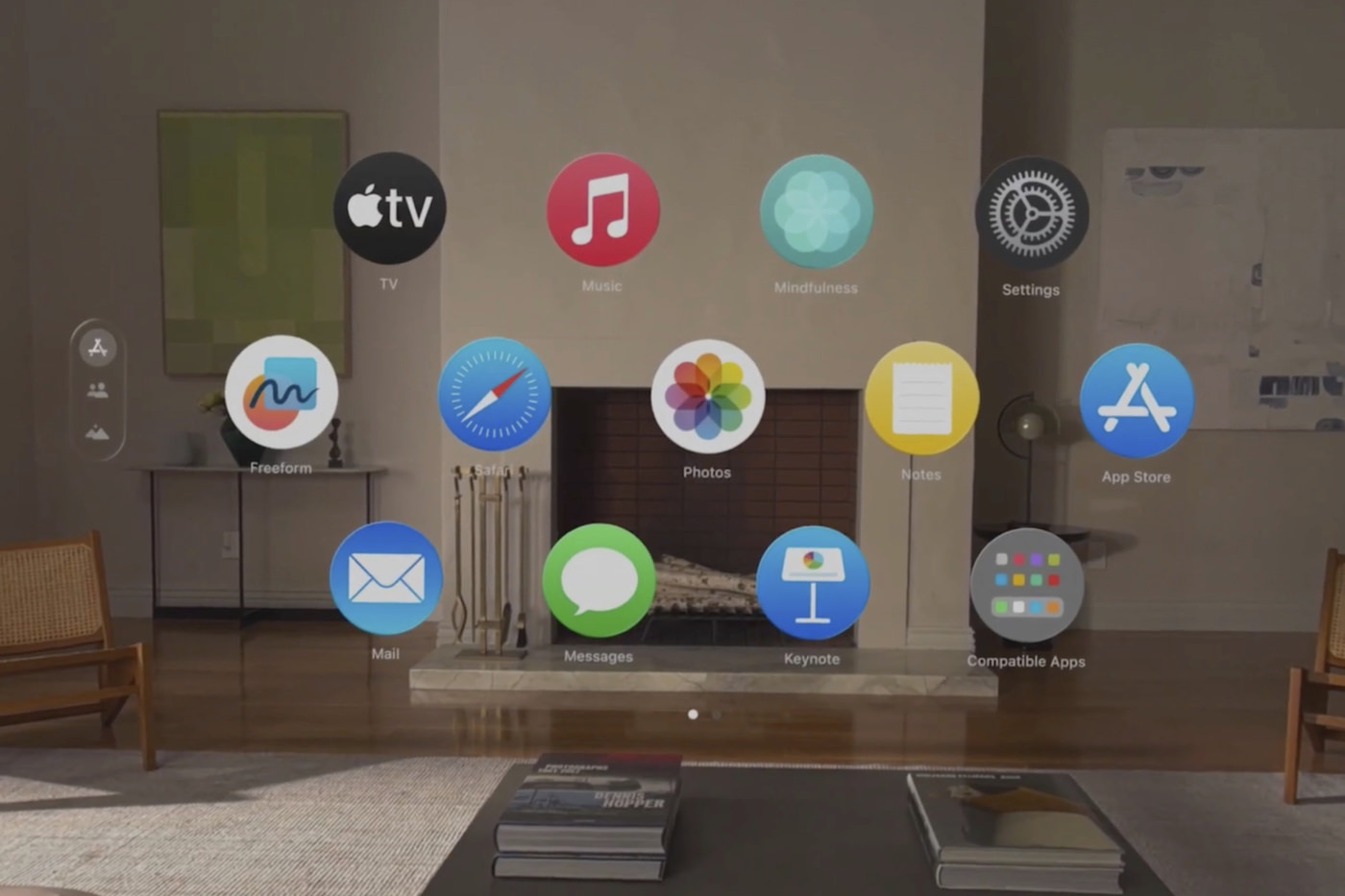
When you add a Webclip to your iPhone/iTouch springboard, it will take a ‘screenshot’ as an icon. But you might as well create your own Webclip icon and add it to your webserver.
By default, the new mobile Safari Webclip feature will look into the root of the website for a png named “apple-touch-icon.png”. If you want a specific icon for specific sections or pages of yoru site, you can add a <link> to the <head> section op each page:
<pre class="led"><link rel="apple-touch-icon" <br></br> href="/xyz/images/whatever.jpg"/>
Yes, it can be a jpg too, and even bigger than a square 57px, but it will be scaled down. You don’t even need to add the glass effect as Webclip will take care of that too.
Smart and cool!
All info at the Apple iPhone dev site